Тесты цифровой техники
|
|
|
|
Когда проекты были простыми. Как начинался Яндекс
27.07.2021 12:06
версия для печати
Всё началось весной 2000-го. У нашей команды был план запустить до лета шесть портальных проектов сразу. По части из них уже были какие-то наработки, часть писалась с нуля, но все получилось, и мы успели в срок. Так что летом того года оказалось, что у нас существует не только поиск Яндекс, но и портал компании Яндекс, объединяющий какое-то количество сервисов. Это было необычно и ново: на ту пору никто всерьез портальными решениями не занимался. Один пароль, или много? Тут возникло несколько вопросов, решение которых стало для нас своего рода сверхзадачей. Было совершенно ясно, что с точки зрения пользователя созданные нами сервисы не должны выглядеть, как набор отдельных сайтов, между ними должна быть какая-то интеграция. А какая, по большому счету, никто не знал, было лишь понимание необходимости этого, но не более. В частности, внутри команды Яндекса абсолютно всерьез шла дискуссия, - нужно ли вообще делать общую систему логинов-паролей для всего портала, или пусть пользователь отдельно логинится в каждый отдельный сервис? Скорее всего, этого уже никто теперь не помнит, но базово так и было - нужно было отдельно регистрироваться в каждом сервисе.
Эта дискуссия переросла чуть ли не в настоящую войну, и, боюсь, что одним из ее зачинщиков был я. Просто потому, что смотрел на Яндекс уже как на портал и активно пропагандировал слияние баз юзеров всех проектов и создание единой системы авторизации. В конечном счете такое решение было принято и появилась общая система авторизации и работы с пользователем Яндекса, которая впоследствии превратилась в то, что теперь называется «Яндекс. Паспорт». Другая проблема была чисто производственная, относящаяся собственно к технологии. Разрабатывать проекты по отдельности, каждый – с нуля, со многих точек зрения не серьезно и не эффективно. Очевидно, что проекты часто используют одну и ту же функциональность. Например, тогда было принято в каждом проекте обязательно иметь свой форум - место для обмена пользователей мнениями. Нужна авторизация. То и дело необходимы компоненты для интеграции с проектами других компаний. Нужно, наконец, банальное управление контентом. Было понятно, что надо развивать внутри Яндекса некую единую технологию разработки портальных проектов. Такую, чтобы проект можно было не писать целиком, а в существенной мере собирать из готовых компонент, которые у нас должны быть разработаны внутри. Это и стало нашей следующей задачей. Для того времени - новинка В первую очередь надо было реализовать интеграционную шину, которая позволяет отдельным компонентам взаимодействовать как между собой, так и с фронтендом. Потребовалось и создание web-сервера, потому что Apache нас не устраивал. Нам нужно было построить технологию, которая позволяла веб-сайт тоже собирать из компонент. Делать так, чтобы одна страница обслуживалась через интеграционную шину разными компонентами, причем каждая компонента в эту страницу должна передавать свою часть – либо представленную в виде виджета на странице, либо просто как пакет переменных, который используется другими компонентами этой же страницы. Приведу простой пример: в момент генерации страницы делался запрос в «Паспорт», и «Паспорт» сообщал, авторизован данный юзер или нет, а если авторизован, то вся информация о нем - какой у него логин и так далее, все данные, которые нужны другим страницам, - это передавалось соответствующим компонентам. И те могли использовать этот блок данных, чтобы идентифицировать пользователя, либо использовать его данные при генерации своих виджетов. Мало того, если компоненты не передавали друг другу информацию, наш сервер умел собирать страницу асинхронно. То есть при генерации страницы он пакетно отправлял запросы всем компонентам, которые в ней задействованы, и потом синтезировал страницу, собирая их ответы. Кроме того, поскольку в такой технологии вопрос синтеза страницы был довольно большой проблемой и делать это стандартными способами через всякие шаблоны было не эффективно, мы перешли на технологию использования преобразования xml xslt. Это было устроено следующим образом: вся страница представляла собой xml-документ, то есть, по сути дела, дерево, а ветки этого дерева представляли собой запросы к компонентам. И после того, как компонента отрабатывала, веточка дерева, соответствующая запросу, заменялась на ответ этой компоненты. Таким образом выстраивалось xml-дерево, которое содержало информацию, полученную от всех компонент. После этого информация передавалась в xslt-транслятор, который выдавал уже html-страницу. Новые возможности Эта технология позволяла сделать довольно много интересного. Во-первых, любая компонента или виджет могли использовать данные, полученные из любой серверной компоненты. Поскольку при генерации виджета доступно все xml-дерево, то можно было обращаться не только к своим данным, но и к чужим. А во-вторых, это позволяло реализовать еще одну очень важную вещь. При традиционной технологии, как правило, нужно было сначала сделать программную часть web-сервиса, которая бы начала генерировать html, а потом передавать ее дизайнерам. А модель с xml позволяла начать генерировать дизайн, не дожидаясь готовности программных компонент. В результате мы смогли очень сильно сократить срок выполнения проекта за счет наложения во времени работы программистов и дизайнеров. Традиционная модель, когда сначала разрабатывали серверную часть, потом - фронтендную, потом отдавали все на дизайн, и это делалось условно последовательно, была очень времязатратной и медленной. А тут стало можно делать параллельно решительно все. Одновременно дорабатывать компоненты, потому что наличие шины взаимодействия позволяло сначала сформировать API компоненты, то есть понять, что в данном случае она запрашивает вот такой-то xml и отвечает таким-то xml-ем, и это отдать бэкэнд-разработчикам, чтобы они начали компоненту писать. Одновременно начать генерировать сборки страниц на черновиках. Одновременно же начинать работать над дизайном. Поскольку эти три блока работ связаны не жестким образом, то потом все это склеить было достаточно просто. В конце концов, использование xml-xslt конверсии позволяет сделать примерно любой дизайн и связать его с примерно любым xml, - это дело всего лишь формирования правильного запроса к соответствующим ветвям xml-дерева. И, действительно, это стало большой удачей. Конечно, это был нелегкий процесс, и вообще на все было потрачено много сил, но к некоторым моментам мы сгенерировали большой набор серверных компонент, наработали опыт компонентного веб-дизайна под xml-xslt преобразование, и это окупилось. Были случаи, когда нам удавалось новый сервис запустить за неделю. То есть настроить под него серверные компоненты, - они были настраиваемые, так что можно было под новый сервис взять готовую компоненту и нужным образом ее заточить. Например, была серверная компонента, которая умела ходить во внешние API, выдергивать из них информацию и сохранять во внутренней объектно-ориентированной базе данных. Соответственно, очень легко с помощью такой технологии было делать партнерские проекты, потому что один разработчик настраивает эту вот компоненту для взаимодействия с внешними сервисами, другой работает с объектно-ориентированной базой данных для использования ее в этом проекте, а мы эту базу написали сами полностью, так что можно было через веб-интерфейс динамически настраивать, что нам нужно, какие структуры данных нужны под конкретный проект. Третий разработчик в то же время делал фронтендную часть, собирал xml-страницы и выстраивал навигацию, а параллельно делался дизайн и по мере готовности дизайна – верстка. В результате можно было за неделю собрать полностью рабочий проект. Можно было бы, наверное, и быстрее, если бы можно было быстрее сделать дизайн. Хотя, бывали, конечно, и ситуации, когда для проекта приходилось разрабатывать уникальные компоненты, и тогда красной линией в проекте был уже не дизайн, а разработка. Сэкономить время и деньги Удалось не только сократить сроки, но и значительно снизить стоимость разработки типовых проектов. Это позволило Яндексу очень оперативно реагировать на конъюнктуру рынка и делать большое количество ситуативных проектов – под сезон, как «Яндекс.Лето», проект про отдых и путешествие, или «Яндекс. Новый год». Под каждый из них мы собирали рекламодателей, которые были готовы сотрудничать, либо партнеров, которым было выгодно публиковать в этом проекте свою информацию. Иногда получалось делать вообще адресные проекты, как «Яндекс.Пиво», который мы делали для компании «Стелла Артуа». Получился интересный рекламный проект, в который мы встроили игру про пивоварение, так что, несмотря на то, что это была реклама, люди с большим удовольствием приходили на сайт.
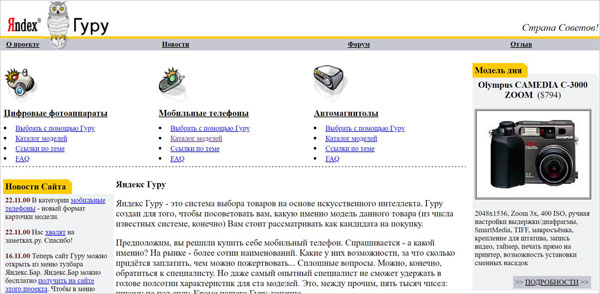
Но и основные линейные проекты компании Яндекс выигрывали от этой технологии. Потому что тогда было принято, чтобы в каждом большом проекте работал внутренний форум для пользователей. А у нас была стандартная компонента, которая одним движением буквально втыкалась в проект и генерировала для него форумы. Технологически они были все одинаковые, а по дизайну подтягивались под общее оформление проекта. И вот таких общецелевых компонент у нас был целый набор, благодаря которому мы могли поддерживать запуск новых софтверных проектов. Одним из локомотивов этой технологии был «Яндекс.Маркет», точнее – два его предшественника, на базе которых его в итоге создали – «Яндекс.Покупки» и «Яндекс.Гуру». На их слиянии нам и удалось эту технологию в существенной мере реализовать, а потом и перейти на нее, так что в итоге она стала для Яндекса общепринятой. Значительную часть компонент мы, в конечном счете, писали именно для «Маркета», а потом уже использовали в других местах. Но это было сделано сознательно. Не то, чтобы мы создали Маркет, а потом разодрали его на компоненты. Мы сразу понимали, что делаем именно компонентную модель. Собственно, именно ее я и проектировал с самого начала. Сразу было понятно, что мы делаем: шину, компонентную модель, компоненты для того, чтобы использовать их во всех будущих проектах компании Яндекс.
Получившаяся в результате этой работы инфраструктура оказалась в итоге очень заметным конкурентным преимуществом. Позже уже выяснилось, что конкуренты Яндекса пытались выстроить у себя нечто подобное, но, судя по всему, у них это реализовать не получилось. Созданная нами модель позволяла Яндексу быстро разрабатывать и запускать новые технологичные проекты, яркие и привлекательные для рекламодателей, гибко подстраиваясь под конъюнктуру рынка. Оказалось, что даже самая продвинутая технология сама по себе не настолько ценна, как умение скрестить ее с прикладными задачами компании. Яндекс этим преимуществом воспользовался на полную, и в результате вырос в целую экосистему, с множеством дополнительных сервисов. Хороший получился “путь в тысячу ли”. И приятно, что первый шаг по нему сделали именно мы. Автор: Дмитрий Завалишин
Об авторе: Дмитрий Завалишин, генеральный директор ГК DZ Systems, программист, один из наиболее серьезных российских специалистов в области разработки систем, действующих с использованием элементов искусственного интеллекта. Создатель системы маркетинговых рекомендаций «Яндекс-гуру», ставшей одним из наиболее перспективных триггеров развития экосистемы Яндекс.
Мнение редакции может не совпадать с мнением автора Редактор раздела: Юрий Мальцев (maltsev@mskit.ru) Рубрики: Web
наверх
Для того, чтобы вставить ссылку на материал к себе на сайт надо:
|
|||||
А знаете ли Вы что?
MSKIT.RU: последние новости Москвы и Центра12.12.2025 Вышло новое комплексное исследование российского ESB-рынка
|
||||